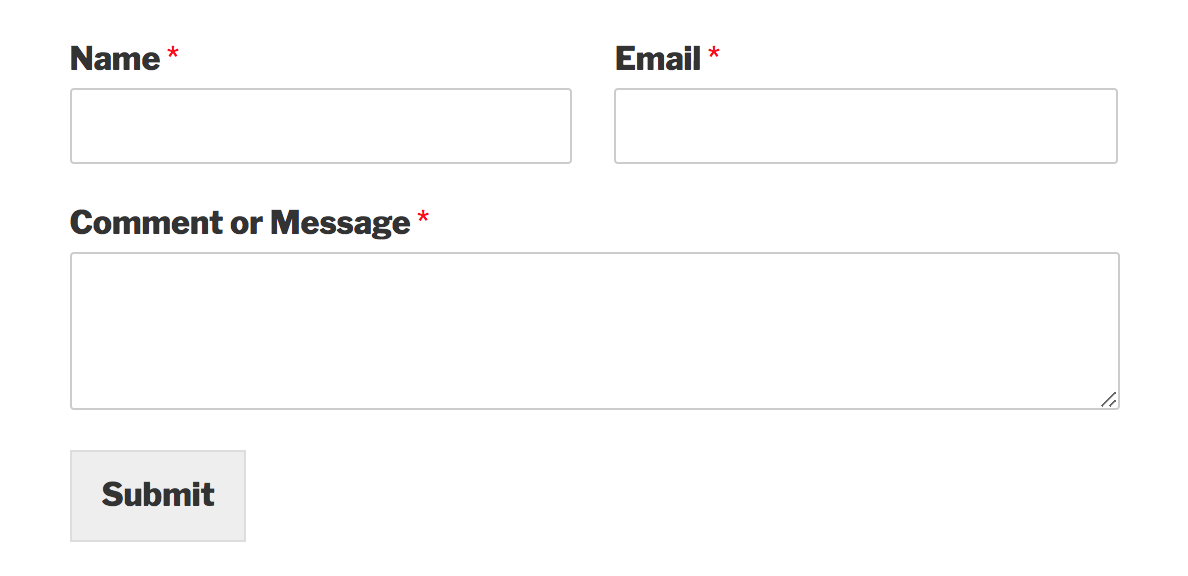
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

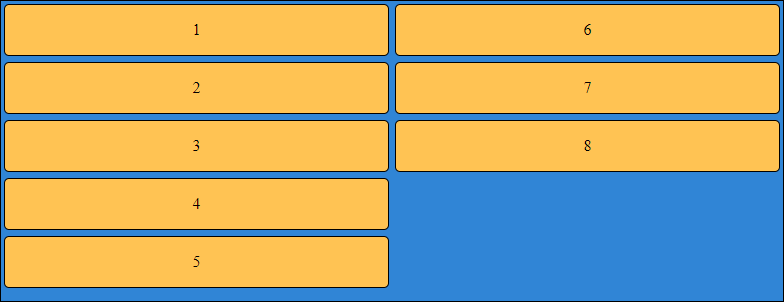
Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community

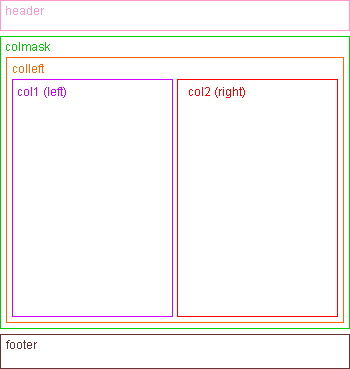
Two column double page layout nested div structure | Div layout, Web design resources, Website layout