javascript - How can I display a Bootstrap 4 Carousel Caption in a separate div on slide change with jQuery? - Stack Overflow
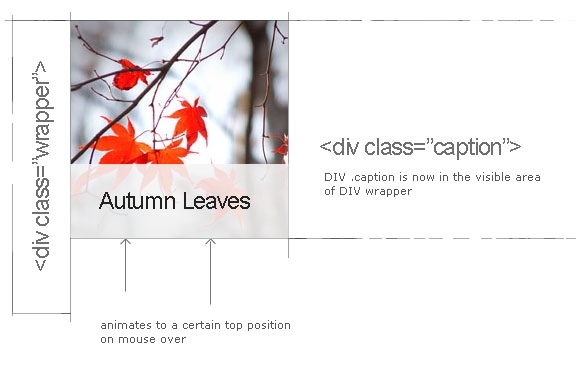
How to vertically center caption over a Gallery image for SS 7.1? - Coding and Customization - Squarespace Forum

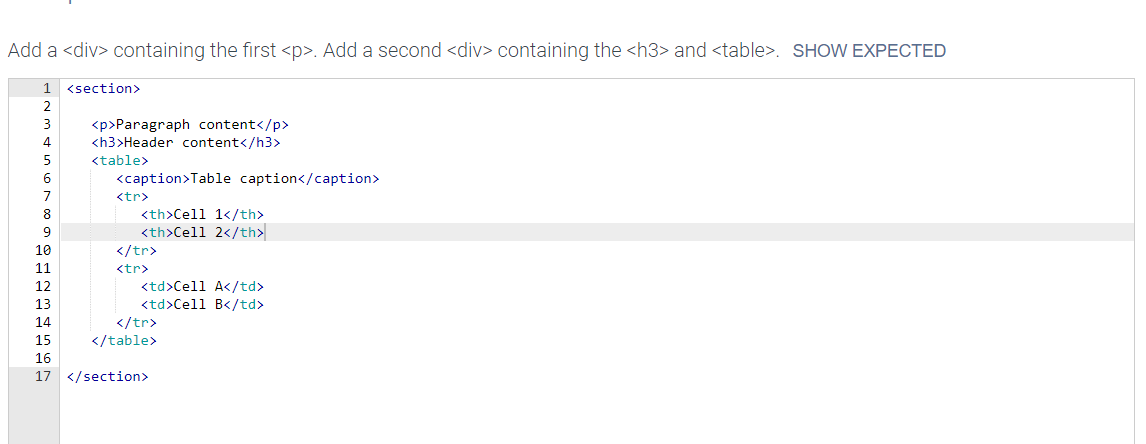
Images using the Markdown syntax are missing the DIV container and caption, resulting in "wrong" HTML output. · Issue #8462 · doxygen/doxygen · GitHub

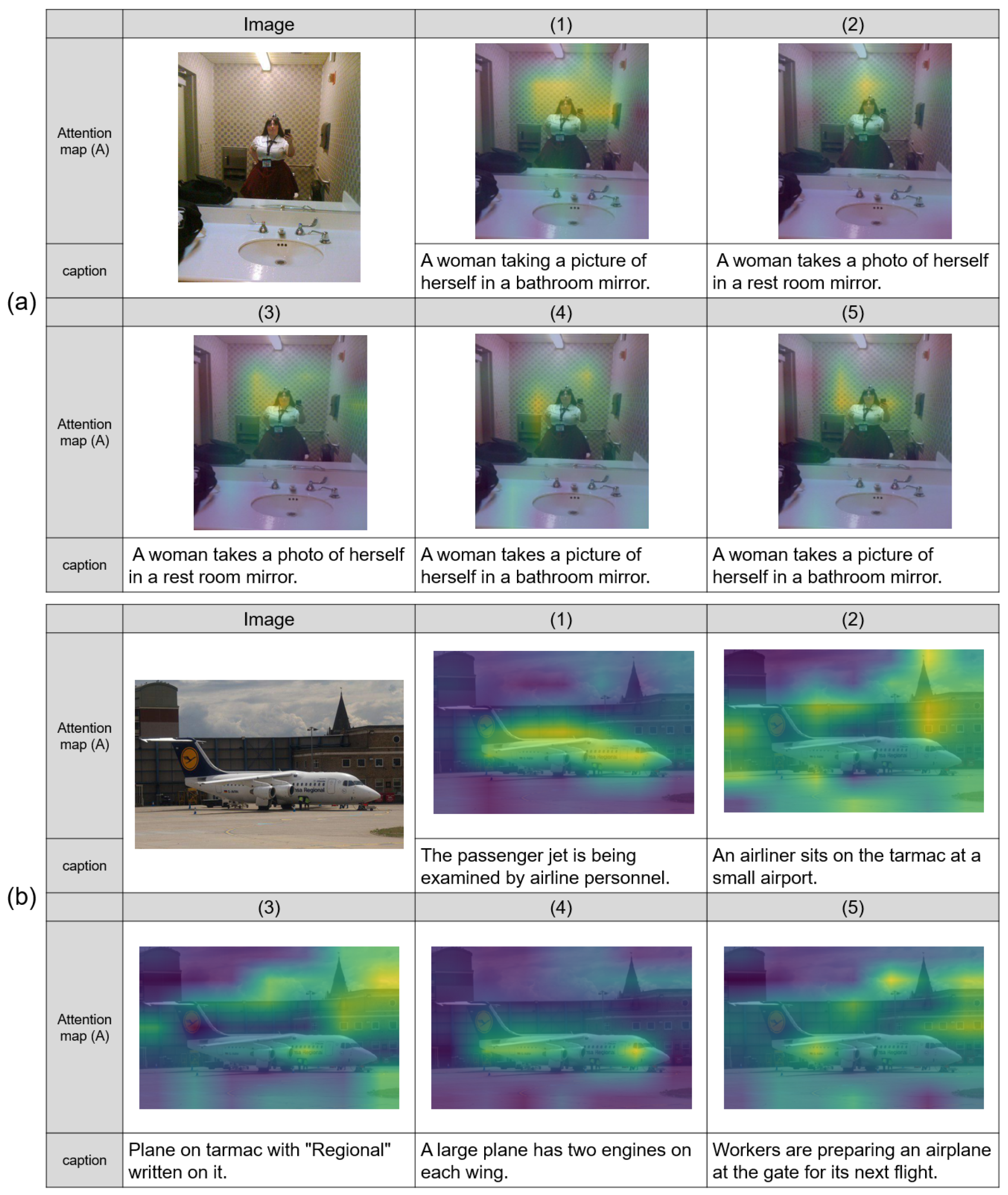
Applied Sciences | Free Full-Text | Variational Autoencoder-Based Multiple Image Captioning Using a Caption Attention Map | HTML

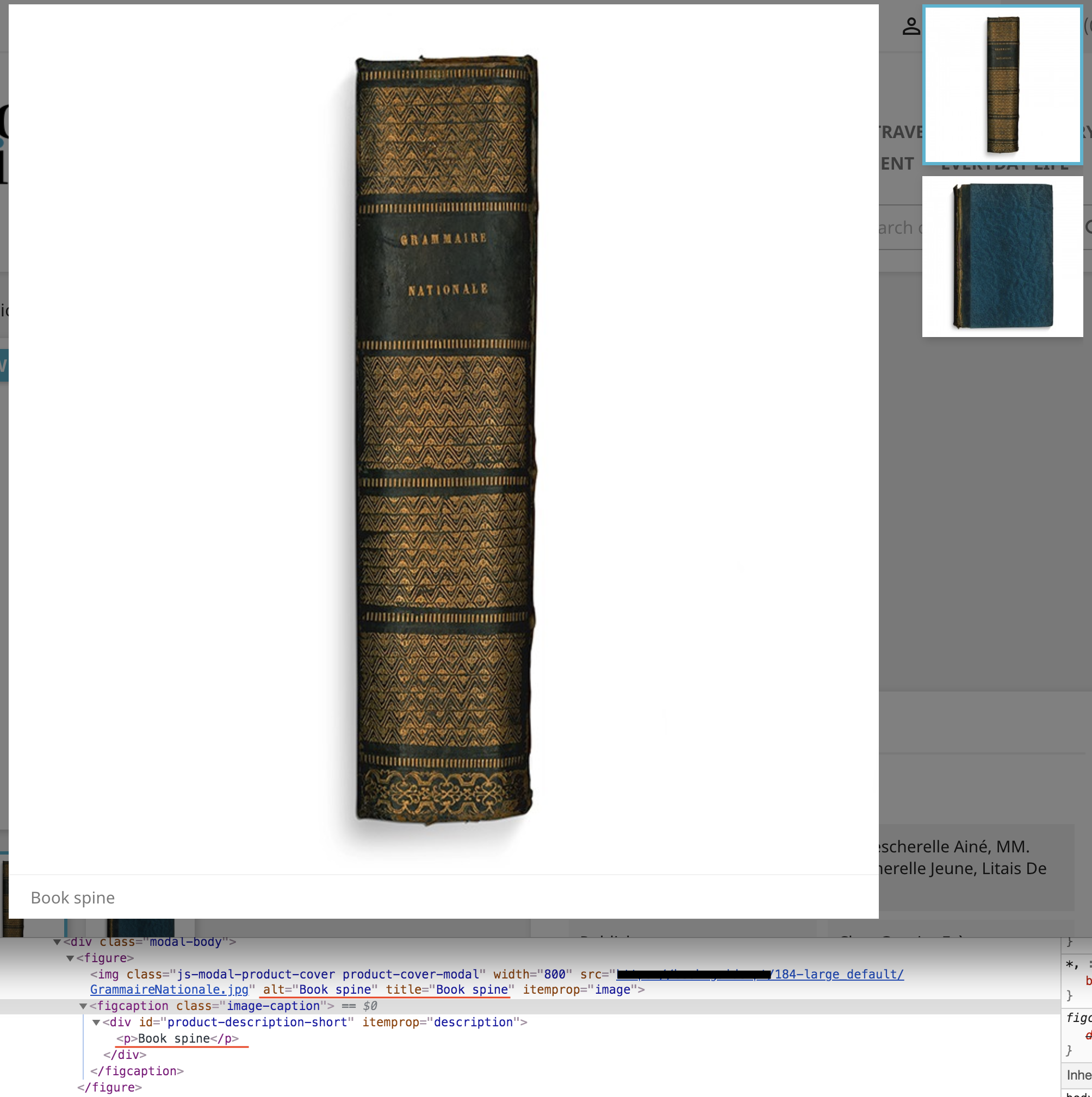
Showing a different caption for each product image — Prestashop 1.7.5.2 - General topics - PrestaShop Forums

Original caption: Generals of the 101st Airborne Division review the 101st Div. in the town of Bastogne, Belgium. They are in front of "The Bastion of the Battered Bastards of the 101st."






/caption-that-stays-with-image-3467838-267d31cd53e440b390230c957a5874d6.png)






![Image captions & alignment (for inline images) [#2014895] | Drupal.org Image captions & alignment (for inline images) [#2014895] | Drupal.org](https://www.drupal.org/files/Screenshot_6_18_13_12_57_PM.png)