
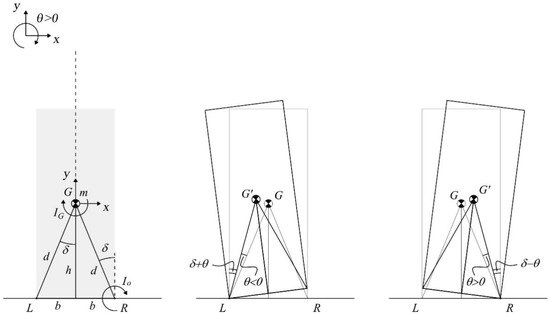
Buildings | Free Full-Text | Shaking Table Seismic Experimental Investigation of Lightweight Rigid Bodies | HTML

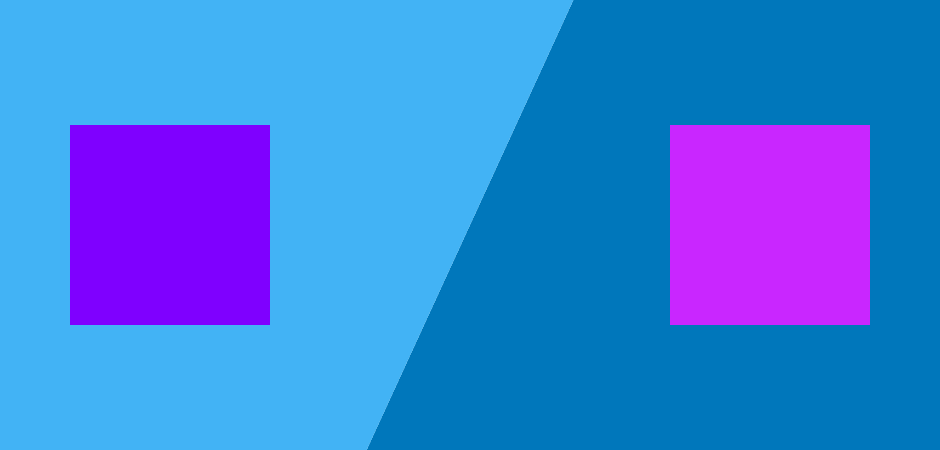
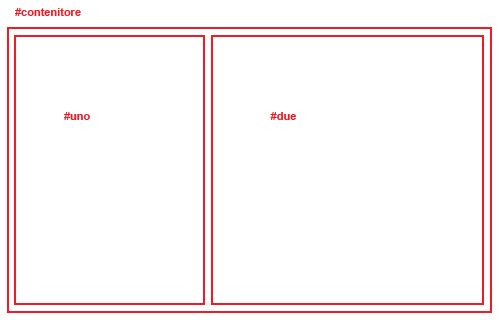
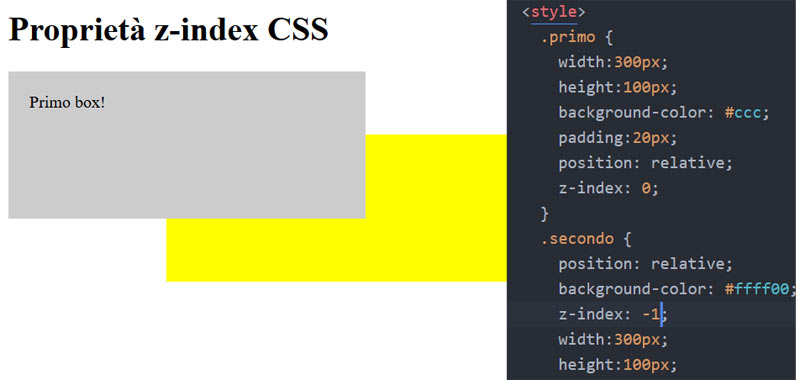
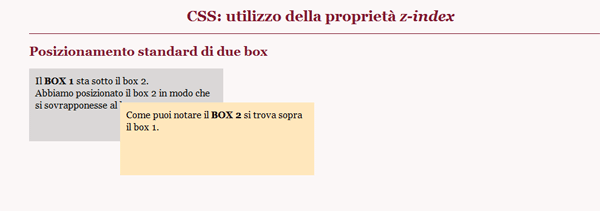
Intro CSS e tag DIV. INFORMAZIONE E PRESENTAZIONE Lo scopo di una pagina web è, essenzialmente la trasmissione di una informazione. L'informazione è costituita. - ppt scaricare

Manuale biblico. Corso introduttivo sulla Bibbia, per gli insegnanti, corsi di formazione e lezioni bibliche secondo le istruzioni che Mosè ricevette da Dio al Mt. Sinai. Tutte le parti del tabernacolo
![Sull'anatomia dei vertebrati [risorsa elettronica] . 576 ANATOMIA DEI VERTEBRATI. Gli anelli cartilaginei, in numero di quindici, sono ampi, interi, eleggermente sovrapposti tra loro: Gli anuli bronchiali sono ossei, eare continued Sull'anatomia dei vertebrati [risorsa elettronica] . 576 ANATOMIA DEI VERTEBRATI. Gli anelli cartilaginei, in numero di quindici, sono ampi, interi, eleggermente sovrapposti tra loro: Gli anuli bronchiali sono ossei, eare continued](https://c8.alamy.com/compit/2cp6jm2/sull-anatomia-dei-vertebrati-risorsa-elettronica-576-anatomia-dei-vertebrati-gli-anelli-cartilaginei-in-numero-di-quindici-sono-ampi-interi-eleggermente-sovrapposti-tra-loro-gli-anuli-bronchiali-sono-ossei-eare-continued-ot-quella-tessitura-attraverso-una-gran-parte-dei-polmoni-il-polmone-destro-e-diviso-in-tre-lobi-di-cui-il-piu-piccolo448-ib-n-riempie-l-interspazio-tra-il-cuore-e-il-difragm-il-polmone-sinistro-o-e-diviso-nell-echidna-il-tra-chea-e-piu-stretto-ne-sono-ventidue-trachealhoops-che-sono-disunitedbehind-cartila-molto-salda-ginous-ann-uli-sono-con-tinued-alon-2cp6jm2.jpg)
Sull'anatomia dei vertebrati [risorsa elettronica] . 576 ANATOMIA DEI VERTEBRATI. Gli anelli cartilaginei, in numero di quindici, sono ampi, interi, eleggermente sovrapposti tra loro: Gli anuli bronchiali sono ossei, eare continued