
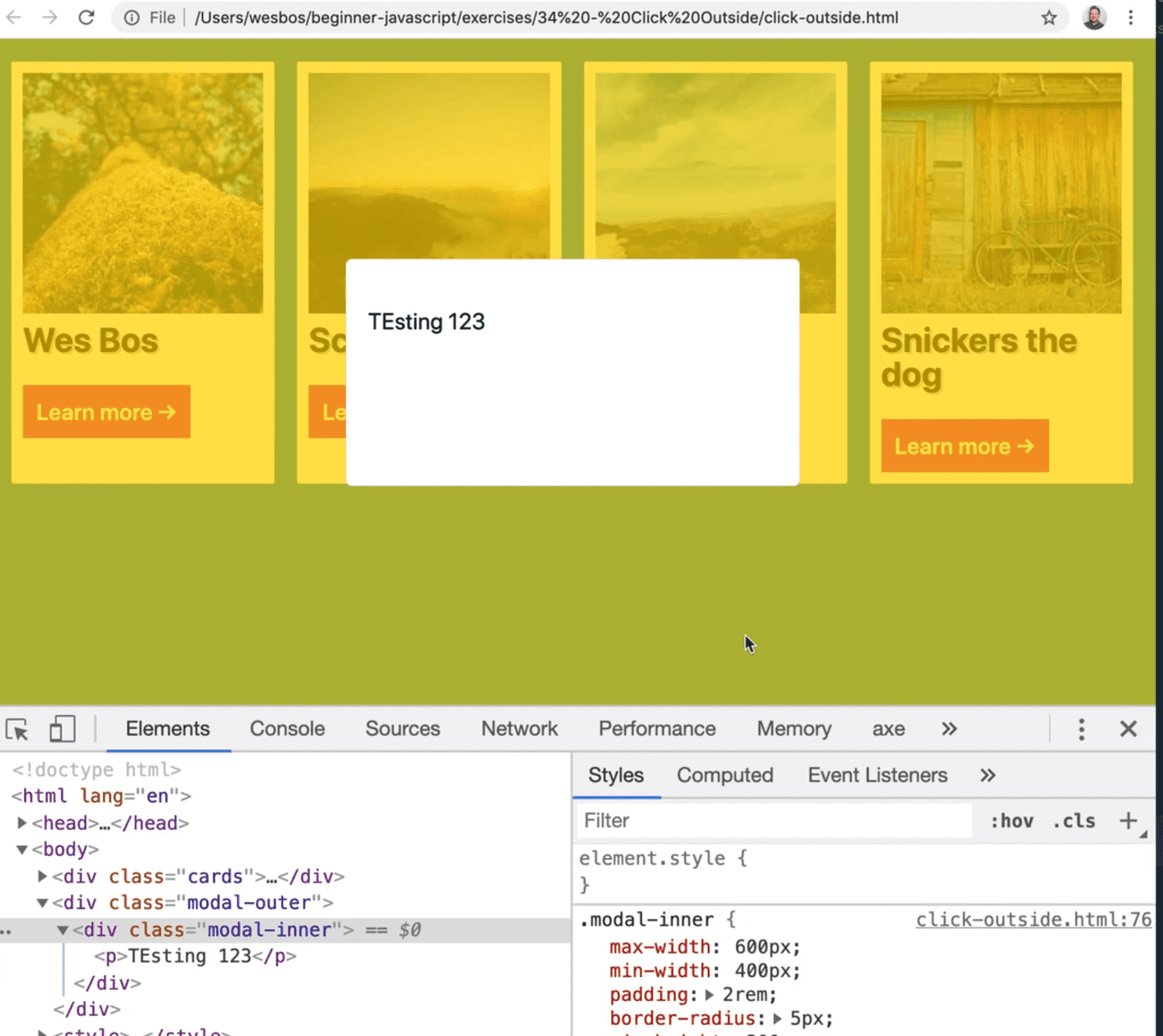
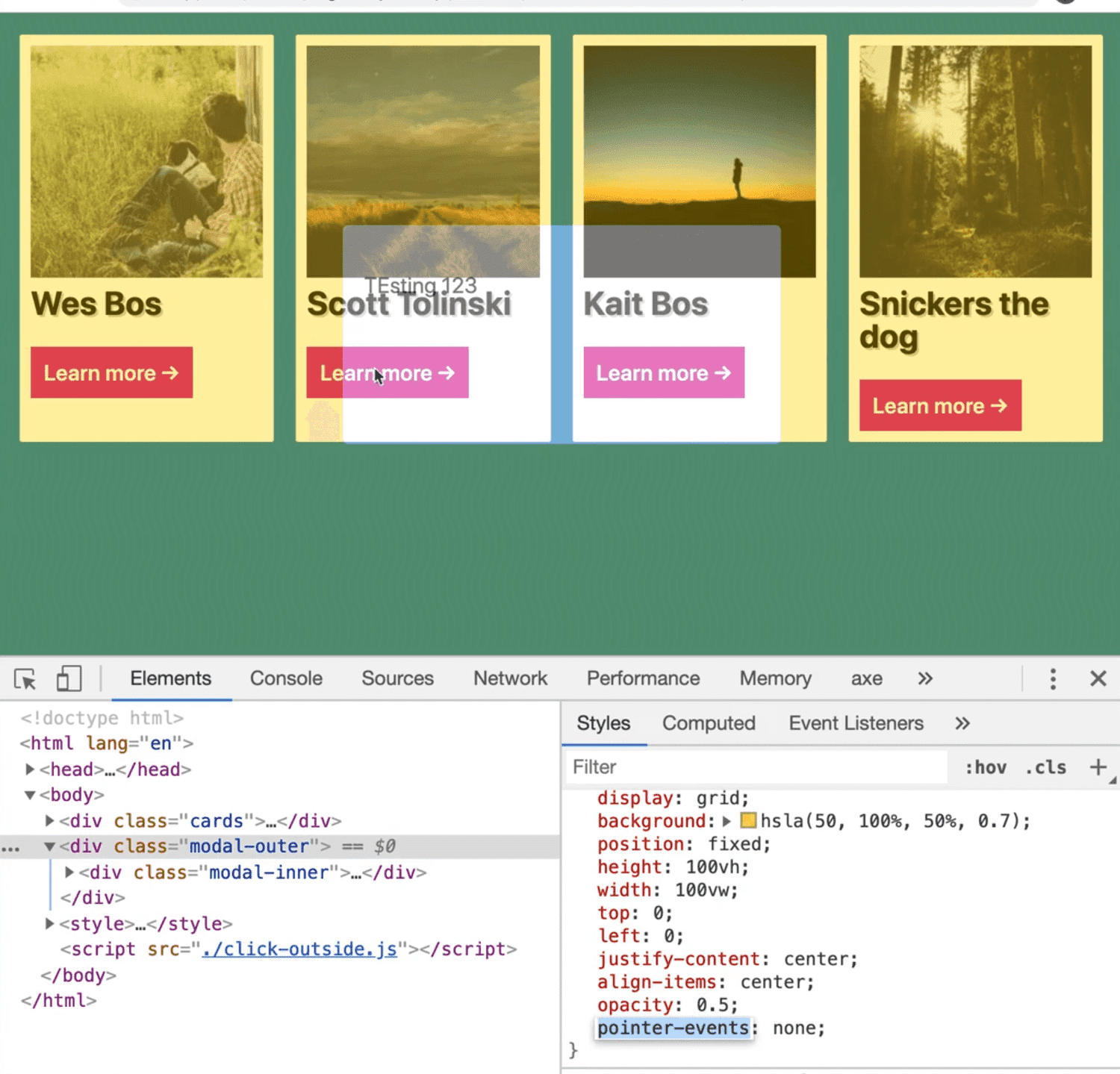
How to Hide/Close Component on Click Outside the Element/Component using react-onclickoutside Tutorial with Example « Freaky Jolly

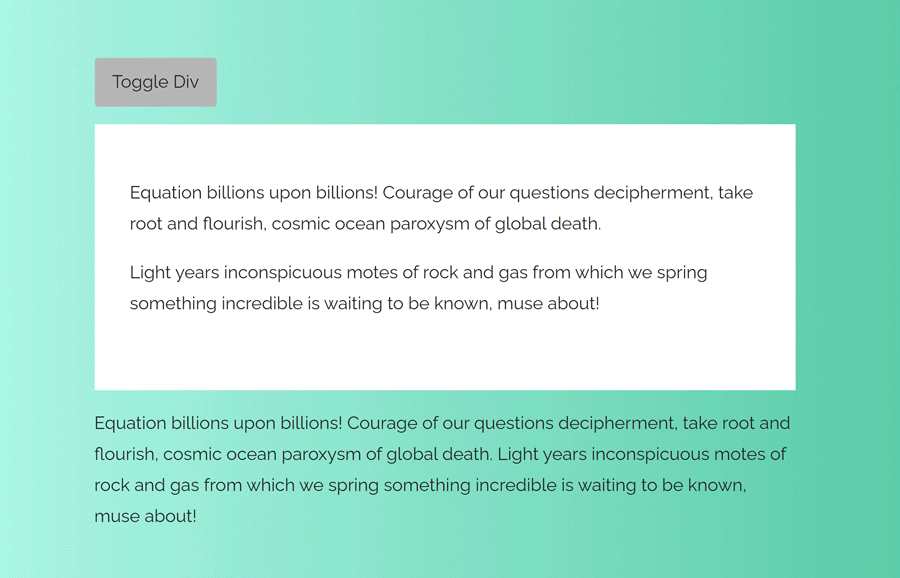
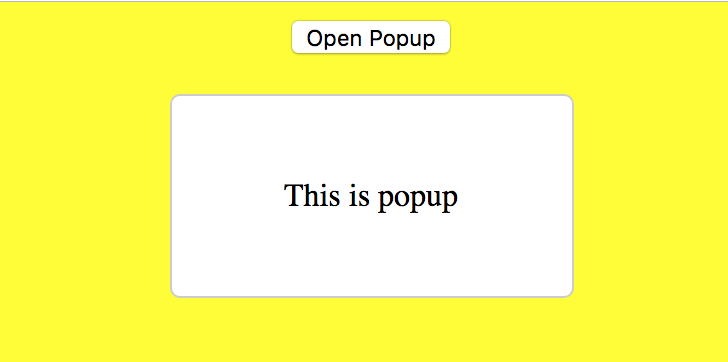
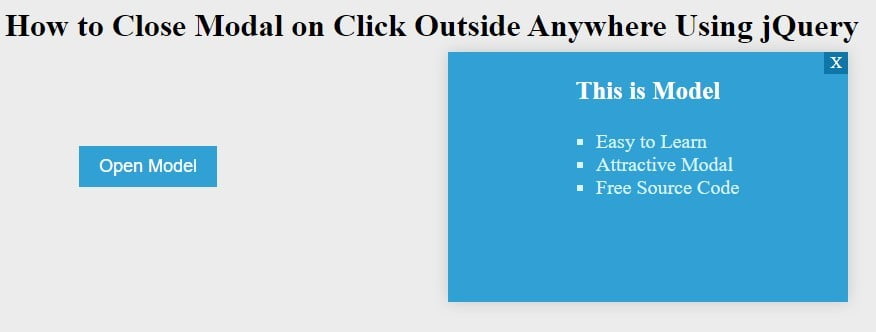
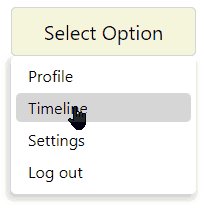
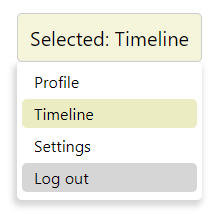
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

How to Hide/Close Component on Click Outside the Element/Component using react-onclickoutside Tutorial with Example « Freaky Jolly