
报错:Uncaught DOMException: Failed to execute 'drawImage' on 'CanvasRenderingContext2D': The image argument is a canvas element with a width or height of 0. · Issue #7 · Tencent/Fanvas · GitHub

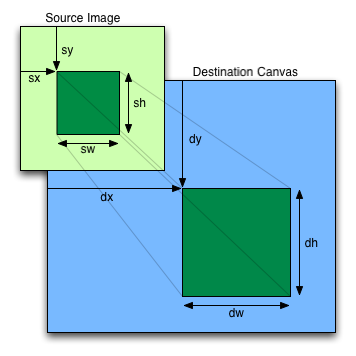
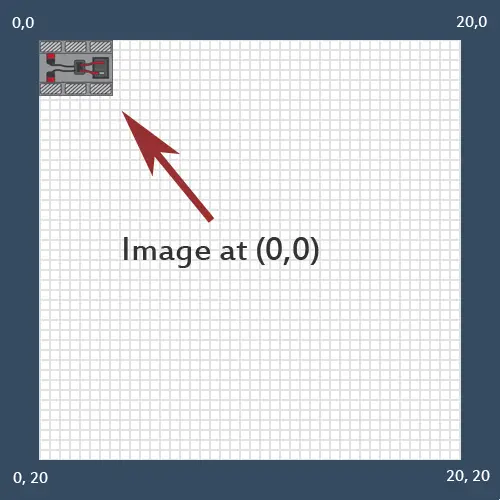
A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium














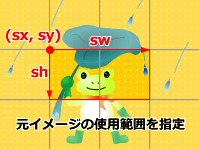
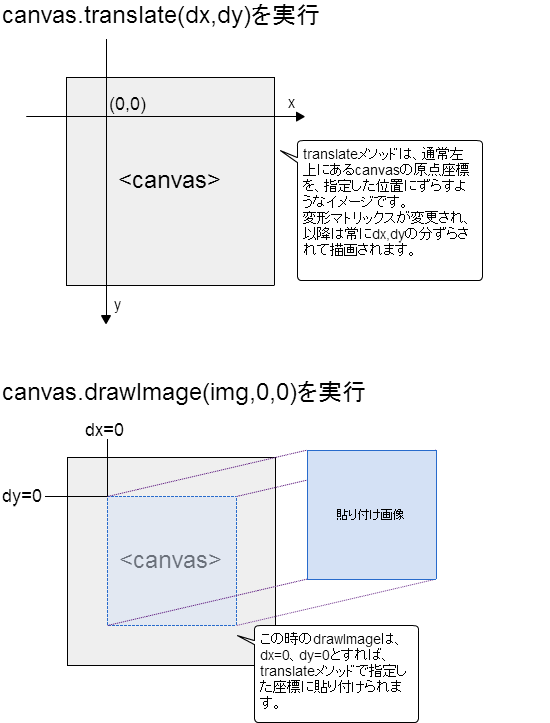
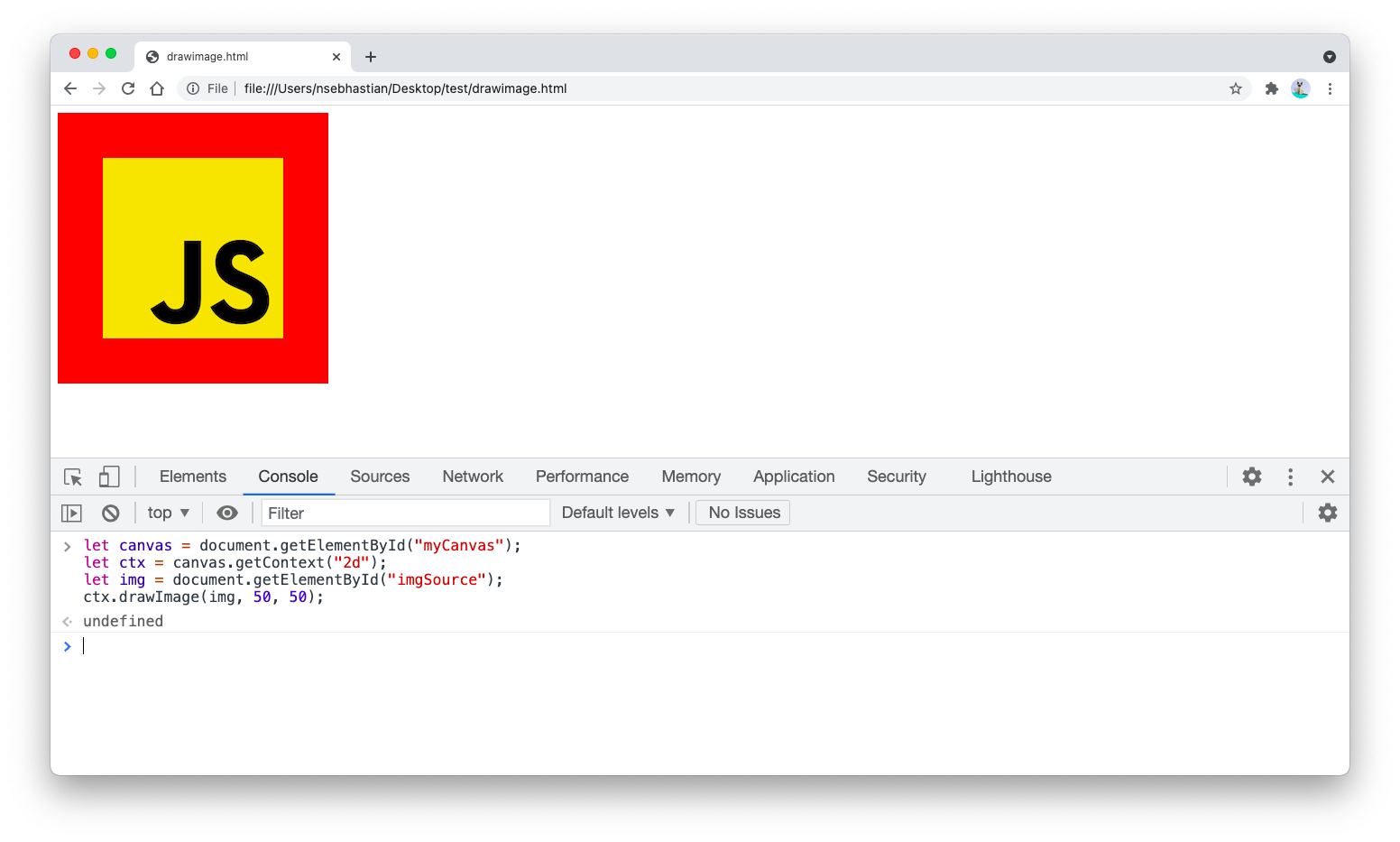
![JavaScript] HTML Canvas を利用して画像を描画する | iPentec JavaScript] HTML Canvas を利用して画像を描画する | iPentec](https://resources.ipentec.com/document/image/html-canvas-draw-image-01)



