html - Is it possible to expand a nested div to the exact position of some outer element? - Stack Overflow
How to Iterate nested div element using selenium script - Automation Cloud Community - WorkFusion Forum

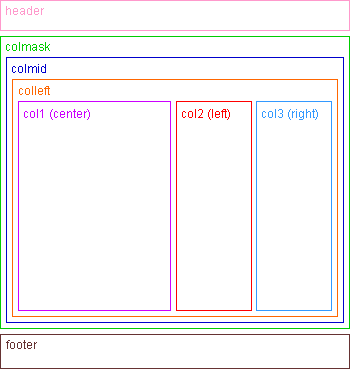
Two column double page layout nested div structure | Div layout, Web design resources, Website layout

html - Nested divs with mixed height mode (% & px) Keep the '%' div fill out space not used by the 'px' div - Stack Overflow

![HTML] [CSS] How would you overlay text on this nested <div> "background" I made? : r/webdev HTML] [CSS] How would you overlay text on this nested <div> "background" I made? : r/webdev](https://preview.redd.it/jk2mnpr45wi81.png?width=640&crop=smart&auto=webp&s=da936020fb3e7a6eae1c3f758b9f3cc150acb4f3)